 |
|
Live Camera Guidance |
 |
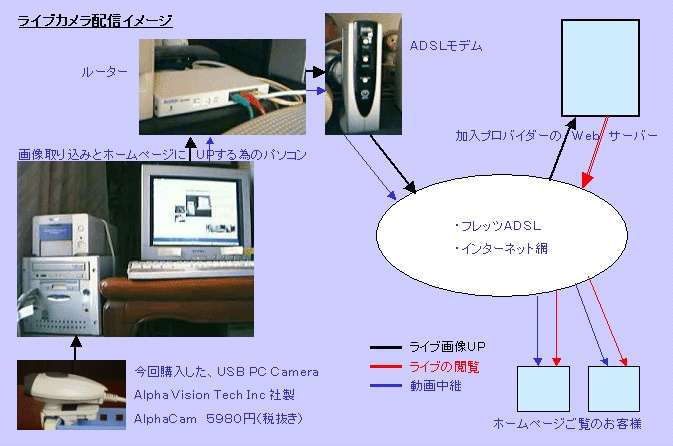
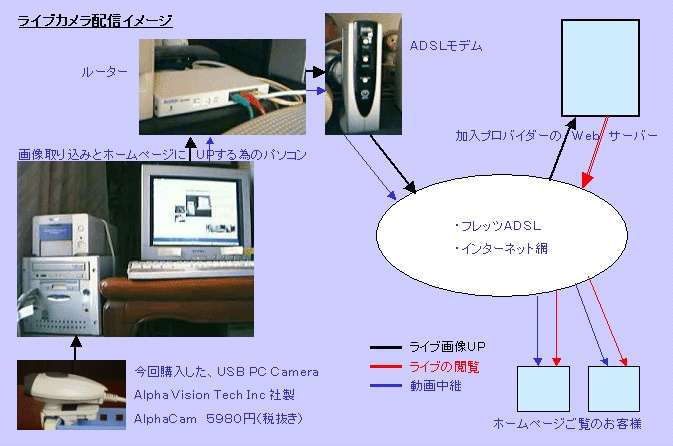
| ライブ画像配信の仕組みで、この為に今回購入した物はカメラのみで、ソフト関係はすべてフリーソフトで画像取り込みに
RtImageを、ファイル転送にはDT_FTP使わせて頂きました、又ライブカメラを見て頂く方の為に、注意する点は見ている 画像も定期的に更新する事が必要になります、今回はライブのhtml に JavaScript を使って配信と同様に20秒間隔で 再読み込みをする様にしました。 2002/07/14 ライブカメラ配信ソフトを前面変更しました、今回新たに使用したソフトはLiveCapture!で、このソフトだけで 画像のキャプチャーからFTPまですべてが出来てしまう、優れものフリーソフトです。 2002/07/19 動画の配信が出来る様にしました、使用したソフトはこれもフリーのVIDiOSuteで設定も簡単でインストール してすぐ使用出来てしまいました、動画中継はプロバイダーのWebサーバーを中継しては出来ないので ホームページから管理人のPCにリンクを張っての実験で、IPアドレスが時々変わってしまうのが難点です。 2002/07/21 ライブカメラの配信タイミングを、実験的に30秒間隔から20秒間隔に変更しました、見ている方の待ち時間 を短くする為ですけど、あまり短くすると、サーバー側の書き込みと読み出しが競合したりすので10秒 くらいが限界の感じです。 2002/07/26 ストリーミング配信のページが完成しましたのでUPしました、使ったソフトはWindowsMediaエンコーダで す、このソフトもストリーミングのサーバー機能を備えていますので、簡単な設定でコンテンツの配信が出来ます。 2002/08/07 更にMrCamというライブカメラソフトをインストールしました、Web公開サイトも有り、自分のホームページが 無くても、ライブの公開が出来て、楽しむ事が出来るソフトですます。 |

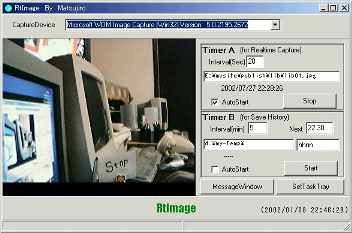
画像取り込みソフトで、設定した時間で繰り返し画像の取り込み ができます、設定は2種類あり別々に出来ます、ライブ用に同じ 名前で上書き保存と、名前を変えて次々保存する事が出来アニ メーションの作成などにも、使えます。 |

ファイル転送専用のソフトで、設定した時間で定期的に 繰り返し転送が出来ます、転送ファイルは2か所のパス が指定出来るのど、ファイルはワイルドカードで指定する 事も出来ます。 |
 |
きが有った時に、キャプチャーする機能や、キャプチャーした画像をメールで送信する機能が有 り、監視ソフトとしても使える、便利なものです。 設定メニューの、それぞれのボタンに設定内容があるが内容は簡単な物で、キャプチャ設定の ボタンで、キャプチャー方法やFTPのアカウント、パスワードや送信先のメールアドレス等のほと んどの設定をします。 |
| <!doctype html public "-//w3c//dtd
html 4.0 transitional//en">
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"><meta name="GENERATOR" content= "Mozilla/4.78 [ja] (Windows NT 5.0; U) [Netscape]"> <title>TEST</title> <script LANGUAGE="JavaScript"> <!-- function RefreshImg() { uniq = new Date(); uniq = "?"+uniq.getTime(); newImage = document.imgToLoad.src; index = newImage.indexOf("?", 0); if (index > 0) { newImage = newImage.substr(0, index); } document.imgToLoad.src = "http://www.green.dti.ne.jp/kurumin/lib/lib01.jpg"+uniq; } // --> </script> </head> <body bgcolor="#22FF99"> <center> <p><b><font face="MS ゴシック"><font color="#0000FF"> <font size=+2>自宅Live</font></font></font></b></center> <center><table BORDER=4 BGCOLOR="#FFFFFF"
>
<tr>
<center><table WIDTH="340" HEIGHT="50" >
<tr>
<tr>
<center>
</body>
|
| 静止画ライブを公開するページは、静止画のアップロード間隔より短い間隔で、再読み込みをするように設定する必要が有り
ますので、JavaScript を使って、この場合20秒間隔で再読み込みをする様にしています、設定変更個所は、緑色で示した 個所をご利用環境に変更して下さい、 画像のパス名とファイル名それに、 onload=の所で再読み込みの間隔をmsecで指定 します。 出来上がったこの xxx.html ファイルをホームページのサーバーにアップロードして、同じパスにキャプチャー画像を、この場 合 lib01.jpg と言う名前でアップロードします、閲覧は xxx.html をインターネットエクスフローラとかで見る事になります。 |

|

無く、インストールして、カメラのドライバーが正常 に動作していればすぐ、画像が表示されます。 |
設定は画面の下のアイコンをクリック
すると左の画面が表示されます、内容 は、コントラストとか明るさ、クォリティ とかで、スライドバーを動かして設定し ます、ほとんどそのままでOKです。 設定が終わったら、×で閉じて下さい 後は画面だけの状態ですけど、この 状態でVIDEOLiveサーバーが動いて いますので、ネット上の他の端末から IPアドレスを指定して、接続すればすぐ 見れます。 例) http://192.168.1.8/ |
 |
ストリーミング配信に使ったWindows
Mediaエンコーダの起動画面で、入力 側と出力側の画像モニターや、進行状 況が刻々と表示さます。 画面は、低速回線用にエンコードしてい る時の物で高速回線用のエンコードで は、画像大きく、音声もステレオ表示に なります。 ライブサーバー機能の他にファイルに落 とし込みも出来ますので、オンデマンド 用のコンテンツ作成も出来ます。 WindowsMediaエンコーダーのサーバ ー機能が起動している画面や、コンテン ツを見るには、WindowsMediaPlayer が必要です、又Web上から見る場合は MeiaPlayerを自動起動させるかホーム ページに埋め込みしてMediaPlayer機 能を起動する為にメタファイルを作成して 表示するページの.htmlがあるホルダー に置いておく必要があります。 MediaPlayerを別に動かして見る時は .htmlからこのメタファイルにリンクをとり メタファイルから指定のストリーミングコ ンテンツを指定する形で、MdiaPlayer を起動します、ホームペジに埋め込み型 で見る場合は、順序が反対になります。 |
| 今回はページに埋め込みする形でライブ画像を表示する事にしました、表示させたい
xxx.html ページの <body>〜</body> 間
に以下の記述を記入します、その記入した場所にMediaPlayerが埋め込まれた形で表示されます。 緑色1行目のWIDTH=300 HEIGHT=400、及び最後の方の width=300 と height=400 で表示の大きさを変更します。 Src="mylive.asx" ASXファイルを指定します。 |
| <OBJECT ID="MediaPlayer1"
WIDTH=300
HEIGHT=400 classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95"
CODEBASE="http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715" standby="Loading Microsoft Windows Media Player components..." type="application/x-oleobject"> <PARAM NAME="ShowStatusBar" VALUE="true"> <PARAM name="Volume" value="true"> <PARAM name="ShowDisplay" value="true"> <PARAM name="ShowControls" value=1> <PARAM NAME="ShowAudioControls" VALUE="true"> <PARAM NAME="ShowPositionControls" VALUE="true"> <PARAM NAME="AutoStart" VALUE="true"> <PARAM NAME="FileName" VALUE="990226_2.asx"> <EMBED type="application/x-mplayer2" pluginspage="http://www.microsoft.com/Windows/Downloads/Contents/Products/MediaPlayer/" Name=MediaPlayer1 ShowControls=1 ShowDisplay=1 ShowStatusBar=1 width=300 height=400 AutoStart=1 DisplaySize=0 Src="mylive.asx" ShowVolumeControls=1> </EMBED> </OBJECT> |
| この.htmlと同じホルダーにメタファイルを作成して置きます、メタフアイルの内容は以下の様に記述して拡張子は
.asx としま
す。 例) mylive.asx の名前で保存します。 <Ref HREF="http://www2h.biglobe.ne.jp/~tana/live/hoby.asf"/>ここでコンテンツファイル又は、サーバーアドレスを指定 します。 例) Mediaエンコーダが起動している、サーバーを指定する時 http://192.168.1.6:8080/ |
| <ASX version="3">
<Entry> <Ref HREF="http://www.biglobe.ne.jp/~tana/live/hoby.asf"/> </Entry> </ASX> |
| 更に詳しく知りたい方はこのページを参考にして下さい。 |
 |
MrCamも試して見ました、このソフトも無料で使えるライブカメラのソフトで
パスワード機能もあり、この機能を使い続ける場合はシェア料金が必要にな ります、当然今はパスワード機能は必要無いので無料で使っています。 設定も簡単で、ライブカメラ登録サーバーも提供されているので、自分でホ ームページを持たなくても、ライブカメラを公開出来るのがありがたいです。 ダウンロードは利用登録をしてからダウンロードします。 設定もMrCamのページに詳しく載っていますので、誰でも簡単にライブカメ ラが公開出来ます、尚このソフトはC:ドライブにインストールしないと動かな いようですので、注意しましょう。 応用編(ベテランの方は無視してください。)(笑) このスキン標準と違うと思いますけど、MrCamのサイトからシンプルスキン をダウンロードして使っています、この方がスッキリして好きですので。 やり方は簡単ですので、MrCamのページからダウンロードしたスキンの圧 縮ファイルを解凍して、出来たファイル全部をMrCamをインストールしたホル ダーの中のSkinBmpの中に新しく適当な名前のホルダーを作って、その 中入れて下さい。 |
 |
この場合新たに作った
ホルダーはsimplsで す、この中に解凍した ファイルをいれてから MrCamを起動して基 本設定で、このホルダ ーのbase.bmpを指 定すれば完成です。 |
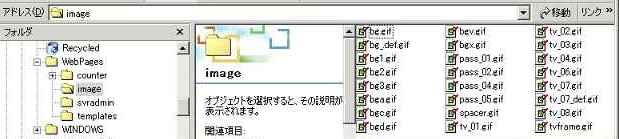
| MrCamのLive画像の背景にオリジナルの画像を貼り付けるには、MrCamをインストールすると、標準ではc:¥WebPages
のホルダーが新しく出来て、その中に色々ホルダーが有りますけど、imageホルダーの中のbg.gif が背景画像ですので これを置き換えると、背景が変わります。 まずオリジナルの名前を変更して保存して置きます、例 bg.gif -> bg-defolt.gif その後、気に入った gif ファイルを このホルダーにコピーして、名前を bg.gif に変更すれば完成です。 |
 |
 |
My Private Web ビデオ サーバは、USBカメラなどのビデ オキャプチャデバイス からの映像をJPEGイメージに変換 しHTTPリクエストに応答するための、特別なソフトウェア を必要とせず一般のブラウザを使ってリモートから見るこ とが出来る、Webビデオ サーバソフトです。 Webビデオサーバは、ビデオデバイス 最大4台までのビデ オキャプチャ デバイスの画像を処理することが出来ます。 設定はビデオフォーマットを、RGB24に設定する事とデフ ォルトの default.html を好みで編集するのと、ポート番号 を各自の環境で修正する程度で、すぐ使う事が出来ます。 詳細はMy Private Web ビデオ サーバのページをご覧くだ さい。 使い方はカメラ使用にチェックを入れ、開始をクリックする だけで、後は設定したポート番号を指定してブラウザーで サーバーにアクセスしてライブを見ます。 例) http://192.168.1.3:80 (ポート80使用の時) |
 |
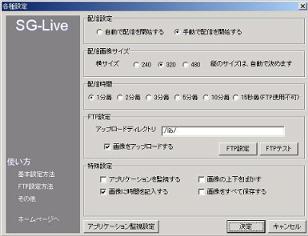
SG-Liveは、一定間隔でスクリーンショットを、保存やFTPでアップ ロードし、ホームページで公開できるソフトウェアで現在自分のパソ コンで、作品を作っている状況などをホームページで公開するとい ったことが出来ます。 ◆ スクリーンショットと、FTPの間隔は、 1分、2分、3分、5分、 10分から設定できます。 ◆ アプリケーション監視機能 「ある作業中にはアップロードしない」という設定や「ゲームの 時だけアップロード」という設定ができます。 ◆ 撮影画像自動縮小 ◆ 撮影画像上下ぼかし機能 ◆ 撮影画像をビットマップでの保存可能 等の機能があるソフトで、アイディアしだいで面白いライブ配信が楽 しめます。 |
 |
動画ライブを公開する場合は、契約しいいるプロバイダーがグロー
バルIPアドレスを割り当てしていなければ出来ませんので始めに 確認しておきましょう。 次にルーターを入れている場合は、ルーターの設定変更が必要で す、この画面は現在使っている、Acctonのルーター設定画面です この場合、仮想サーバーの設定画面で、サービスポートに公開する ポート番号、VIDEOLiveでは80を、StreamingLiveは8080を設 定します、あくまでもデフォルトでの設定ですけど、ポート番号が何 に使われているかは、このページで確認して下さい、サーバーIP アドレス欄は、Liveのソフトが動いている、PCのIPアドレスを入れ 右の有効のところにチェックを入れます。 |
| 192.168.x.1 | 例)ルーターのIPアドレスがこの様な設定の場合に各端末の設定は以下の様に設定します。 |
| 192.168.x.2
〜192.168.x.30 |
この範囲を使う、各パソコンのIPアドレスは自動取得をやめて、端末を複数接続している場合それぞれ、範囲 内で違うIPアドレスを設定します。(DHCPで使わないIPアドレス部分) |
| 192.168.x.31 〜192.168.x.40 |
ルーターでDHCPのIPアドレス割り当て範囲を31〜40に設定した、この範囲を使う、各パソコンはDHCPを 使いますので、全部自動取得に設定します。(DHCPで使われるIPアドレス部分) |
| 255.255.255.0 | サブネットマスクで、これは全部の端末に同じ値を設定します。 |
| 192.168.x.1 | デフォルトゲートウェイは、全部の端末同じで、ルーターのIPアドレスを設定します。 |
| xxx.xxx.xxx.xxx
yyy.yyy.yyy.yyy |
DNSは各プロバイダーから指定された値、プライマリーとセカンダリーの2個を設定します、又、ルーターでプ ロバイダー指定のDNSを設定した場合は、ルーターのIPアドレスを設定します。 |
ここまで出来たら、ライブを公開するんですけど、通常プロバイダーから割り当てられる、IPアドレスは接続するごとに変わって
しまいます、したがって公開する前に、IPアドレスを現在割り当てられている物に変更してから、登録をする事になりますが
ルーターを入れている場合、このIPアドレスを調べるのが、ちょっと面倒でルーターにアクセスして接続状況を見るか、IPアド
レスを教えてくれるサイト、たとえばIP待合室とかこんな所にアクセスして調べ、基本設定や、ホームページのリンク先、登録
サイト等にIPアドレスを書き換えてから登録します。
尚、MrCamの最新のベーター版をダウンロードすれば、付属のIPげっちゅが、グローバルIPアドレスを設定してくれる様に
改善されていますので、ルーターを導入している方も簡単にグローバルIPアドレスが設定出来ます。
■.グローバルIPアドレスをホームページにアップロードしよう
プロバイダーのWebサーバーに公開している、自分のホームページから自宅のLiveサーバーにアクセスして貰う為にリンク
ページを作っても、IPアドレスが接続するごとに変わってしまうので、その都度IPアドレスを変更してアップロードしないとなら
ないので、これも何とか自動で処理したいと言う事で、リモートコントロールのページで使用した、フリーソフトのIP_アシスト
を使って実現する事にしました。
 |
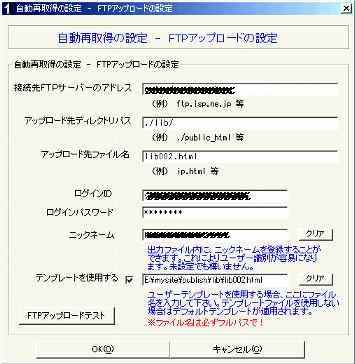
このソフトは変更になった、グローバルIPアドレスを、Webスペース上にアップロード
する事も出来るすぐれ物です。 オプションの設定で新しいIPアドレスをWeb上にアップロードする、の設定するとリン クページにIPアドレスを埋め込んで、プロバイダーのWebサーバーにアップロードし てくれますので、グローバルIPアドレスが変更になっても、いつでも自分のホームペ ージから自宅のLiveサーバーにアクセス出来る様になります。 何と素晴らしいソフトですね、作られた方に感謝感謝です。 |
 |
ホームページのリンクの部分とhtmlの書式です。
リンクページの{a_ip}の部分に取得したIPアドレスが埋め込 まれてWebサーバーにアップロードされます。 
<br><font color="#FFFFFF"> <a href="http://{a_ip}:5080/">VIDEOLive-1F</a> <a href="http://{a_ip}:8080/">VIDEOLive-2F-No1</a> <a href="http://{a_ip}:80/">VIDEOLive-2F-No2</a> </font></td> </tr> 例)グローバルIPアドレスが 111.222.333.123 の場合は http://111.222.333.123:80 の様になります、後の数字はポート番号です。 IP_アシストの設定はテンプレートを使用する、設定にし テンプレートにアップロードする、リンクページを指定します これでグローバルIPアドレスが変更になると、自動的に変 更になったIPアドレスが埋め込まれた、リンクページがプ ロバイダーの自分のホームページにアップロードされます サーバーアドレスやログインパースワードは各自の設定に して下さい。 |
このページで紹介したソフトのすべてはKuruminお勧めソフトのページから作者のページにリンクしてありますので
使って見たい方はダウンロードして下さい。